

11 Aug, 2020
Posted on 11 Aug, 2020 by Admin, Posted in Dynamics 365 , Dynamics 365 Field Service , Dynamics 365 Customer Service , Dynamics-365 Sales
 Blogs
Blogs
Recently, we got a situation where we must show different fields on sub grid on a condition. We cannot hide or show fields on sub grid, but we can change view of sub grid. In this blog, I have explained how to change view of sub grid on a condition.
Here we are going to use a JavaScript web resource. As an example we took project entity, where project and project template belong to same project entity and we can differentiate between them using “IsTemplate” field. We are going to change view of sub grid on project and project template using this field.
var oFormContext = executionContext.getFormContext();
var isTemplate = oFormContext.getAttribute("msdyn_istemplate").getValue();



function fnChangeViewOfSubgrid(executionContext) {
"use strict";
var oFormContext = executionContext.getFormContext();
if (oFormContext != null) {
var isTemplate = oFormContext.getAttribute("msdyn_istemplate").getValue();
if (isTemplate != null && isTemplate == true) {
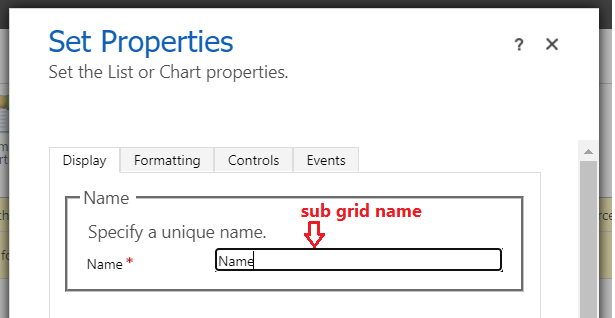
var viewSelector = oFormContext.getControl("Subgridname").getViewSelector();
var ProjectTemplateView = {
entityType: 1039, // SavedQuery
id: "00000000-0000-0000-0000-000d3a5b3f21",
name: "View Name"
}
viewSelector.setCurrentView(ProjectTemplateView);
}
}
}
Comment