

07 Aug, 2020
Posted on 07 Aug, 2020 by Admin, Posted in Dynamics 365 Dynamics 365 Project Service Automation Dynamics 365 Customer Service Dynamics-365 Sales
 Blogs
Blogs
Sometimes, clients want to edit or create new record without living current page. To create new record, we can use Quick Create form. But when we open existing record, then it will leave current page and opens a form page. In this blog, I have explained How to open forms as popup dialog in D365.
We can open entity forms as popup modal dialog using Xrm.Navigation.navigateTo through JavaScript. This is a new feature came with Dynamics 365 Release Wave 1 for 2020. Syntax of this function is as follows:
Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(successCallback,errorCallback);
you can refer it from following link:
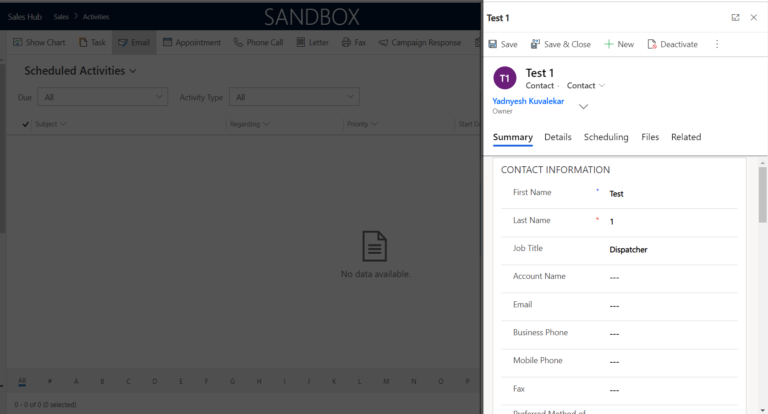
As example we will existing contact record :
var pageInput = {
pageType: "entityrecord",
entityName: "contact",
formType: 2,
entityId: "1bc0cdce-c598-ea11-a811-000d3a563be2"
};
var navigationOptions = {
target: 2,
position: 2,
width: { value: 500, unit: "px" }
};
Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(
function success() {
//successCallback
},
function error() {
// Handle errors
}
);

you can see contact record is opened as a popup at left side of the page and when you close this form, you will be on the same page.
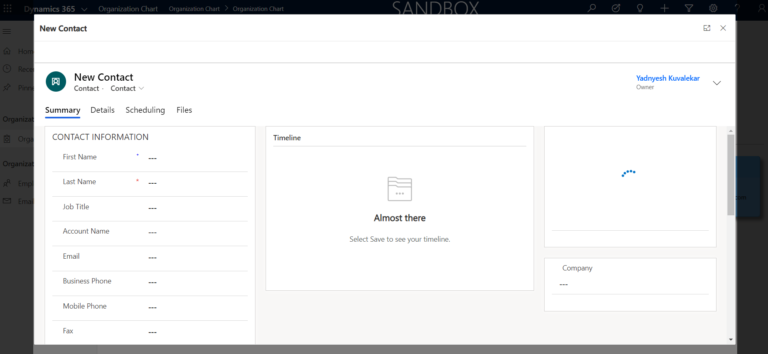
We can change form size, position, and form type by setting different parameters as follows:
As example, we are going to use different parameter than above example:
var pageInput = {
pageType: "entityrecord",
entityName: "contact",
formType: 2
};
var navigationOptions = {
target: 2,
position: 1,
width: {value: 90, unit:"%"}
}
Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(
function success() {
//successCallback
},
function error() {
// Handle errors
} );

At top-left corner you will see 2 buttons, 1 to close form and other to minimise and maximise the form.

As soon as we close dialog, it will call a successCallback function.
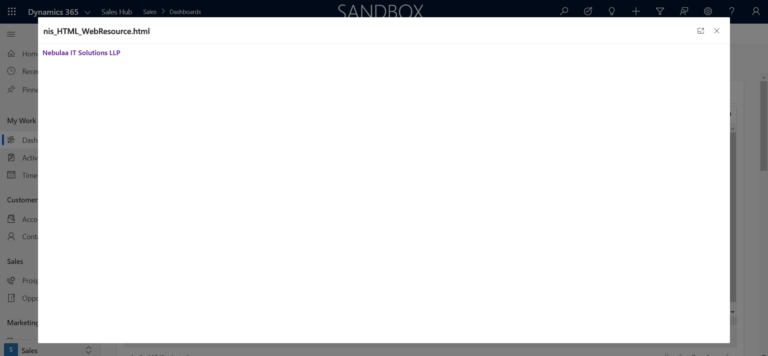
We can also open a HTML Web Resources as popup dialog. for that we need to set pageType to webresource and replace entityName to webresourceName as following :
var pageInput = {
pageType:"webresource",
webresourceName:"nis_HTML_WebResource.html",
formType:2
};

Comment