

25 Jun, 2020
Posted on 25 Jun, 2020 by Admin, Posted in Dynamics 365
 Blogs
Blogs
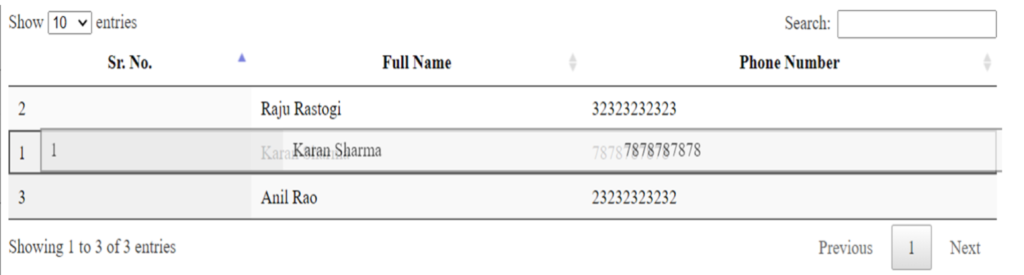
In my last blog I explain how to display a grid using DataTable plugin. In this blog I’m going to explain how we can add feature of Row-Reorder in DataTable. Row Reorder adds the ability for rows in a DataTable to be reordered through click and drag / touch and drag.

Above example is for implementing DataTable plugin with reorder from scratch. If you already have DataTable Plugin implementer and you want to add Row Reorder feature, then just add reorder related JS and CSS link as above and add following property to DataTable :
rowReorder: {
dataSrc: ‘‘
}
tag, add table using tag and give appropriate id table as following:
| Sr. No. | Full Name | Phone Number |
|---|---|---|
| 1 | Karan Sharma | 7878787878 |
| 2 | Raju Rastogi | 32323232323 |
| 3 | Anil Rao | 23232323232 |
Comment