

18 Jul, 2024
Posted on 18 Jul, 2024 by Ankit Gore, Posted in Power Platform PCF (PowerApps Component Framework)
 Blogs
Blogs
Have you ever felt like you're spending too much time debugging your PCF (PowerApps Component Framework) during development, only to find yourself stuck in a loop of trial and error?
The process of debugging PCF components can be complex and time-consuming, often leading to frustration and wasted effort for developers.
In this blog, we'll show you how to use Fiddler to make PCF development easier and faster. By using Fiddler, you'll spend less time fixing errors and more time building awesome features for your projects. Let's make developing PCF components super easy!
If you're not familiar with Fiddler, it's like setting up a rule for the files you're working on. Instead of fetching those files from the server every time, Fiddler grabs them from a folder on your own computer. This saves time and lets you test and develop more efficiently.
Prerequisites:
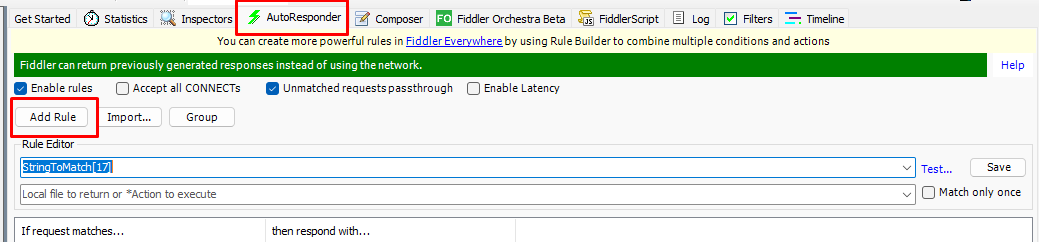
Let’s Connect fiddler with PCF:



Rule 1:
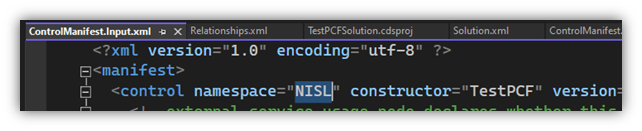
Copy the namespace and name of your PCF control from the manifest file

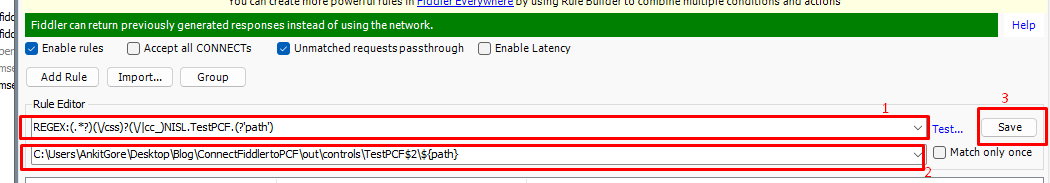
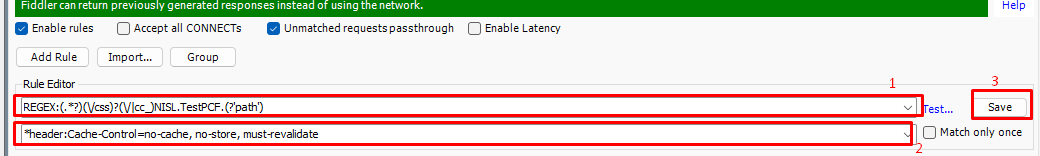
Rule Editor Line 1:
Formula:REGEX:(.*?)(\/css)?(\/|cc_)namespace .constructorName.(?'path')
Example: REGEX:(.*?)(\/css)?(\/|cc_)NISL.TestPCF.(?'path')
Rule Editor Line 2:
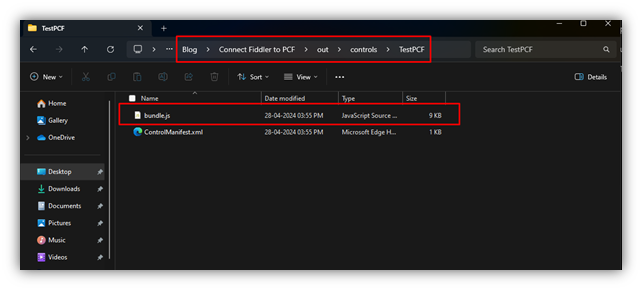
Path: path of bundle.js file$2\${path}
Example: C:\Users\AnkitGore\Desktop\Blog\ConnectFiddlertoPCF\out\controls\TestPCF\TestPCF$2\${path}
click on "save".

Rule 2:
Rule Editor Line 1:
Formula: REGEX:(.*?)(\/css)?(\/|cc_)namespace
Example: REGEX:(.*?)(\/css)?(\/|cc_)NISL.TestPCF.(?'path')
Rule Editor Line 2:
Copy and pest the below line.
*header:Cache-Control=no-cache, no-store, must-revalidate
click on "save".

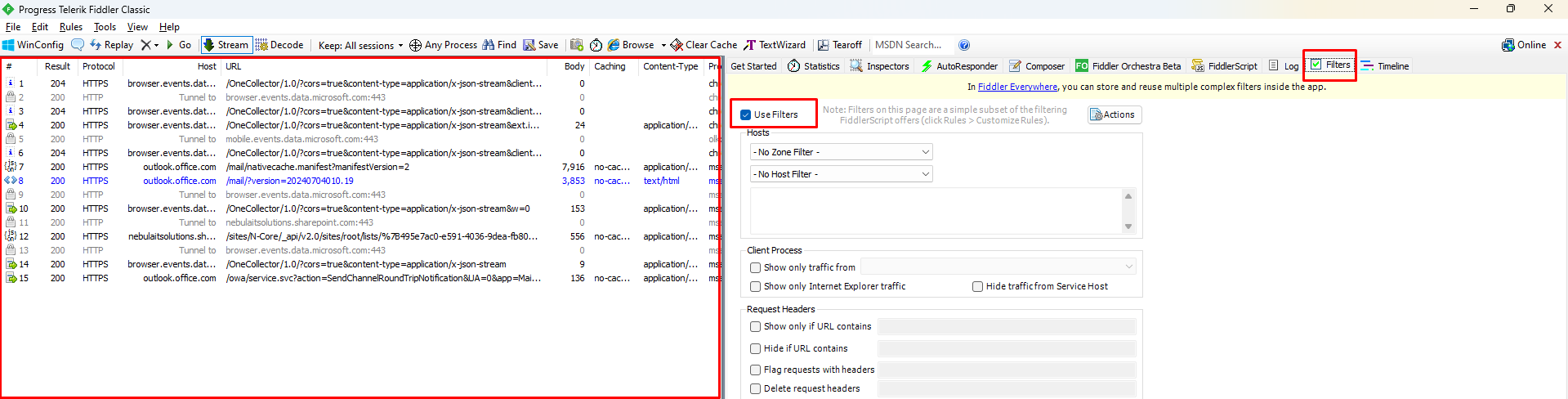
Note: After starting capturing, if you are unable to see any web files in the Fiddler window, you should click on "Filter" and check the "User Filter" box.

Now, let's consider that you have already deployed the PCF in your environment. Next, update the control version and import the updated solution into the environment.
Once the solution is imported, just refresh CRM. In Fiddler, you should be able to see your PCF bundle file.

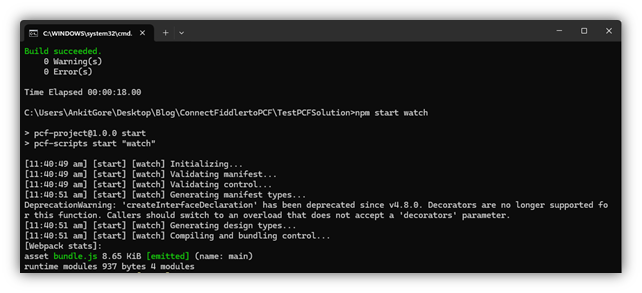
Now, go to the command prompt and run the command:
npm start watch
This command will help you reflect live changes in the bundle file.

Now, make some changes in the code and save them. After saving, the changes will be reflected in the bundle.js file on your system. Fiddler will ignore the server bundle file and take the bundle file from your local folder.
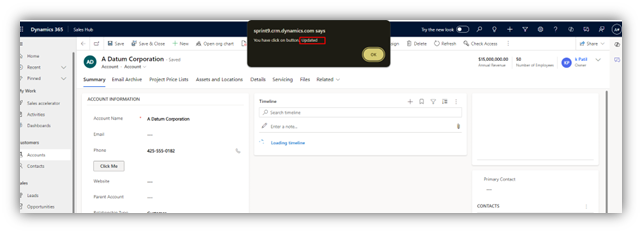
Next, refresh CRM using Ctrl + Fn + F5. As you can see my changes are reflecting.

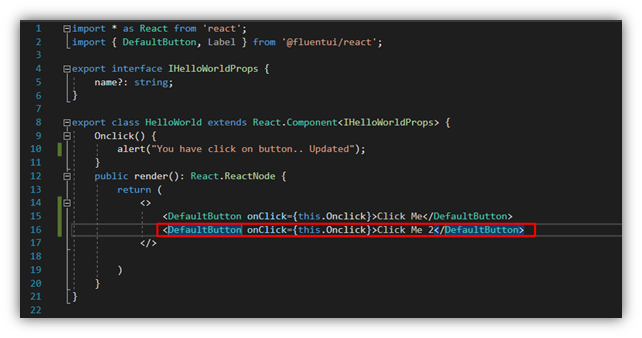
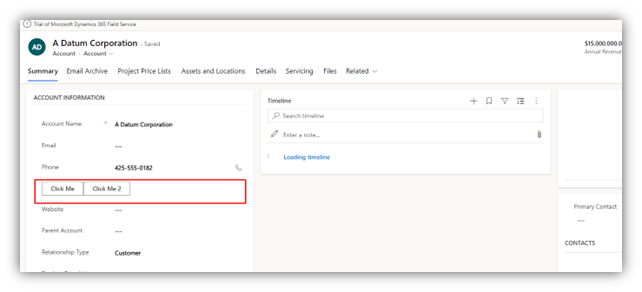
Now, let's check again. I'm adding another button.

Here, you can see that the live changes I made in my local code are being reflected.

Hope this blog is useful. Thank you.!!
Comment