

15 Mar, 2022
Posted on 15 Mar, 2022 by Admin, Posted in Dynamics 365 Dynamics-365 Sales
 Blogs
Blogs
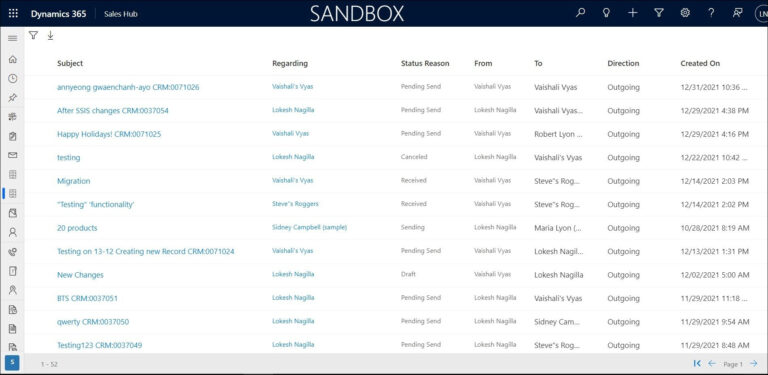
Recently, we created a DetailList type of PCF control to display some data.
As this list was going to display hundreds of records, we couldn’t scroll through them as there was no scroller present.

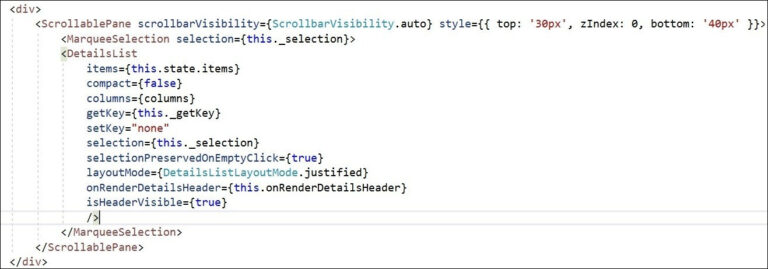
After a bit of research we found that a scroller can be added by importing “ScrollablePane” component from Fluent UI library using the below command:
import { ScrollablePane, ScrollbarVisibility } from ‘office-ui-fabric-react’;
We add the ScrollablePane tag just above our DetailList tag as shown below.

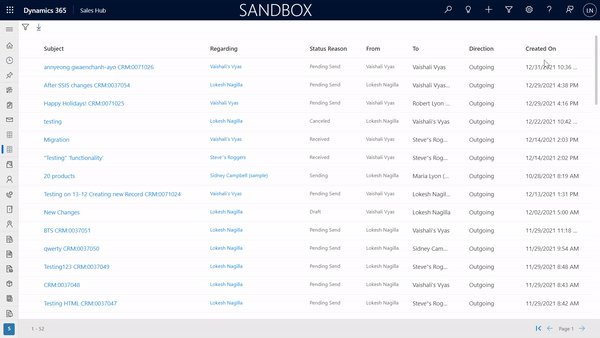
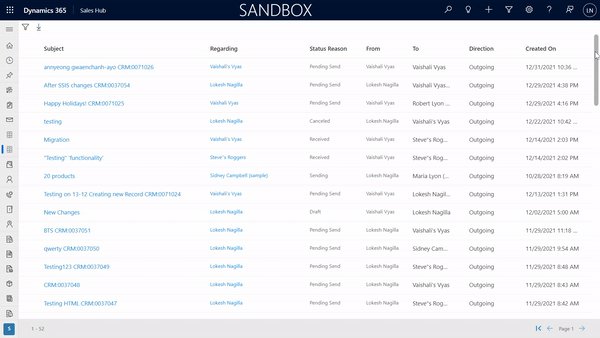
After building the PCF control, now we can see that our list is scrollable.

Comment